Contributing to Tab for a Cause!
It's been a long year of many efforts, but I'm excited to be back and blogging on ways to contribute to open source!
Recently, I've been looking at a project called Tab For A Cause, which is a cute little chrome extension that enables you to donate ad revenue to the charity of your choice! They have a couple open issues, including some good starter ones for frontend developers trying to dip their toes into the open source world.
In this blog post, I'll talk you through the steps of how to get set up to contribute, and at the end, I'll talk you through what I plan on doing next!
Getting Started:
First off, I checked out their git repo to see if there were any contributing guidelines or any setup steps in the README. There wasn't a community contribution guidelines doc, but the README did provide some basic prerequisite requirements as well as setup steps.
Installing the Prerequisites
I'm working on a Mac, so I am using Homebrew to handle my installations. As of November 2022, the only pre-reqs for setting up Tab for a Cause locally are docker and yarn. To install those, I ran the following commands:
brew install yarn;
brew install docker --cask;
To complete the setup of docker, and to make sure the symbolic links to docker and docker-compose are made, you will need to run Docker at least once. You will see a pop-up stating that Docker needs privileged access. Hit yes, and enter your password to confirm the granting of permission. Once that's done, you will be good to go! Try running docker --v in a fresh terminal to confirm. You should see something like this:
$ docker -v
Docker version 20.10.21, build baeda1f
If you are running Linux, use your package manager of choice to install the pre-reqs.
If you're using Windows, feel free to use your package manager if you have one (I typically use Chocolatey) or install them via the installation steps specified by Yarn and the installation steps specified by Docker.
Now that I have the pre-reqs installed, I'm ready to move on to the project-specific setup steps.
Project setup
The next step is to run yarn run build. This step may take a bit, so be patient! This will install all the dependencies needed to run the application, as well as build the docker images.
Next, run yarn run start:newtab . You may seem some errors, but don't worry, we'll take care of those in a moment! In this first run, it attempts to access a few things which haven't been created yet (including the graphql server and a few generated yaml files). When it fails to find them, it creates them. After a few restarts of the application, you will be greeted by a message which looks something like this:
[graphql] GraphQL server is now running on http://localhost:8080
[docker] tab-dynamodb-1 | Initializing DynamoDB Local with the following configuration:
[docker] tab-dynamodb-1 | Port: 8000
[docker] tab-dynamodb-1 | InMemory: false
[docker] tab-dynamodb-1 | DbPath: /opt/dynamodb/db
[docker] tab-dynamodb-1 | SharedDb: true
[docker] tab-dynamodb-1 | shouldDelayTransientStatuses: false
[docker] tab-dynamodb-1 | CorsParams: null
[docker] tab-dynamodb-1 |
[docker] tab-dbadmin-1 | dynamodb-admin listening on port 8001
Now we've got one more step left to do before we can start tackling our first issue. We need to create the database tables that the server is interfacing with. So go ahead and open a new tab in your terminal, navigate to the tab repo, and run the following commands:
cd dynamodb;
yarn run init;
NOTE: It's very important that you still have the server running. The yarn run init command relies on interfacing with the graphql server to generate the tables.
Alrighty, we should be ready to go, right? Wrong! We still need to fix those couple of issues we ran into when starting up the graphql server.
Fixing the Graphql Setup Errors
Let's kill the server and get started on debugging those errors we saw initially when we started setting up the graphql server.
The first error we saw was a TypeError generated by the chokidar library (which is one of the project's dependencies). The error was TypeError: fsevents is not a constructor. After a quick google, I found this stackoverflow answer . Essentially, the issue we are encountering is that this project was originally created using create-react-app, which provides a fully configured environment with reasonable defaults that hides a lot of the infrastructure from you to keep development as easy as possible on folks who are new to react. It allows you to hit the ground running with your react application without needing to learn about underlying infrastructure tools like Webpack in exchange for losing some flexibility in customizing your dev vs prod targets.
Given that this project is still expecting the underlying infrastructure to be handled for it, we need to run the following command to install the tools which will do that for us:
yarn add --exact react-scripts@3.0.1.
Once that's done, let's try running things again with:
yarn run start:newtab
Congratulations! You now have an instance for Tab for a Cause up and running!
(If you're still worried about those remaining couple errors/warnings, me too, but we'll get back around to those in the next blog post! For now, let's go take a look at the running instance.)
Playing Around with Tab For A Cause
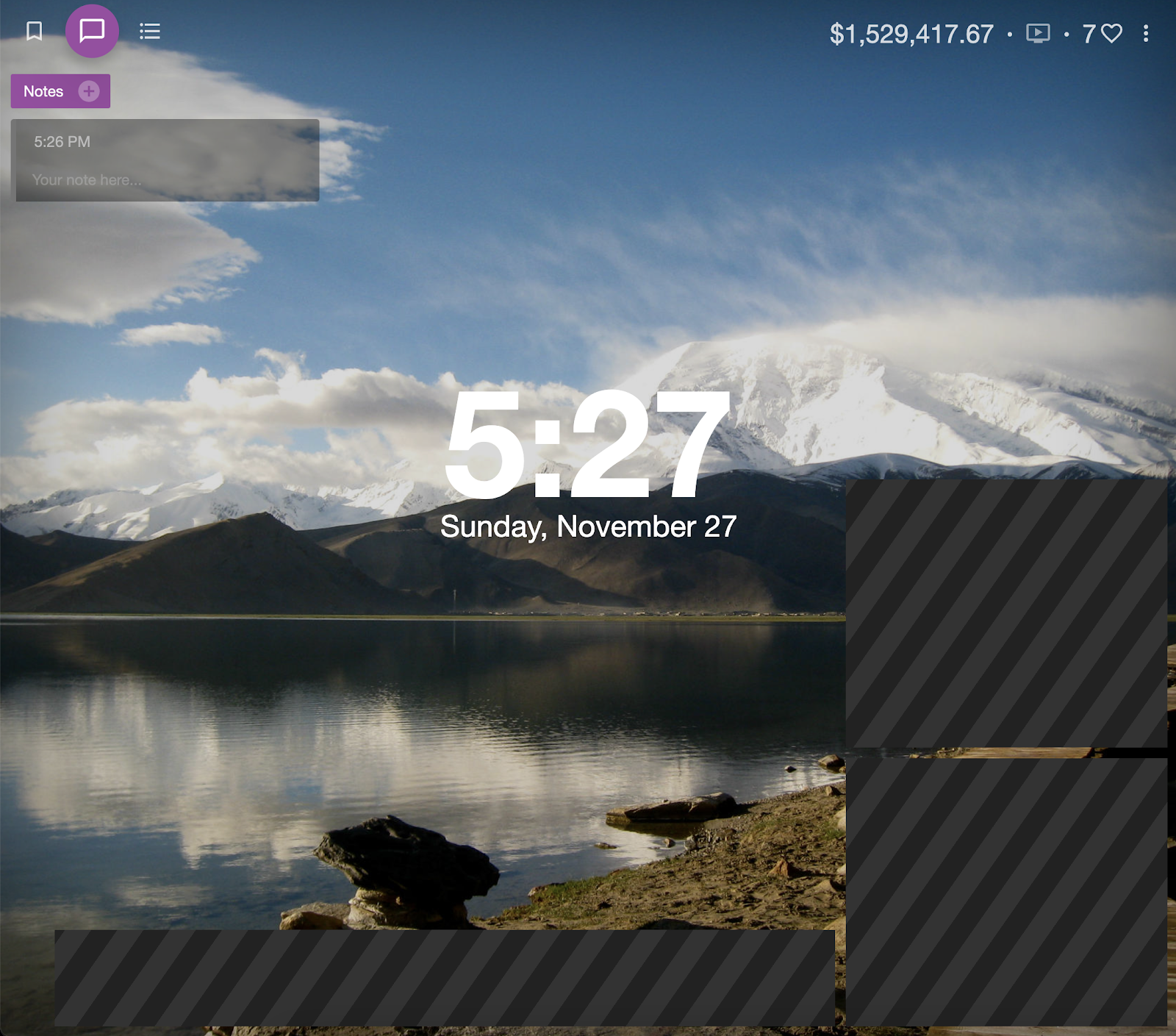
At this point, you should be able to open your preferred browser, navigate to http://localhost:3000/newtab/, and see something like this:
At this point, I'd recommend opening up https://tab.gladly.io/newtab/ and making sure what you're seeing on your localhost is something similar to what is being displayed there. Remember, locally you're running the tip of main, so there may be some extra features that you have in your local version that haven't been rolled out quite yet.
Next Steps
At this point, I have a mostly functional local Tab for a Cause setup, so I have a few options now that I want to contribute. In any open source community, the first thing you should check out is their Community Contribution Guidelines (if they have one). Given that the Gladly Team does not have a contribution guide (as of Nov 2022), the next best thing to do is to check out their open issues and see if there are any marked as "Good first issue" or "Hacktoberfest". These are two common tag used by open source communities on Github to indicate good starter bugs/features for someone new to their development community.
In my next blog post, I will walk you through my process of solving my very first bug for Tab for a Cause and how I solved it.


Comments
Post a Comment